Et si vous appliquez vos compétences de Photoshop en dehors du design ? Changez d’angle et enrichissez votre apprentissage dans un domaine tout autre : le scantrad.
Le scantrad : qu’est-ce que c’est ?
Littéralement, le scantrad est la traduction de manga scanné mis en ligne sur internet à la disposition des lecteurs. Avant la publication publique, elle relève plusieurs étapes dont 2 qui requièrent l’utilisation du logiciel Photoshop : il s’agit de la phase clean et édition qu’on abordera par la suite.
Le clean, c’est tout propre !
Certes, la traduction est une étape essentielle de l’adaptation mais le placement des dialogues sur une page l’est tout autant. Et pour cela, il faut commencer par retirer les dialogues de la langue originale pour remplacer par la traduction.
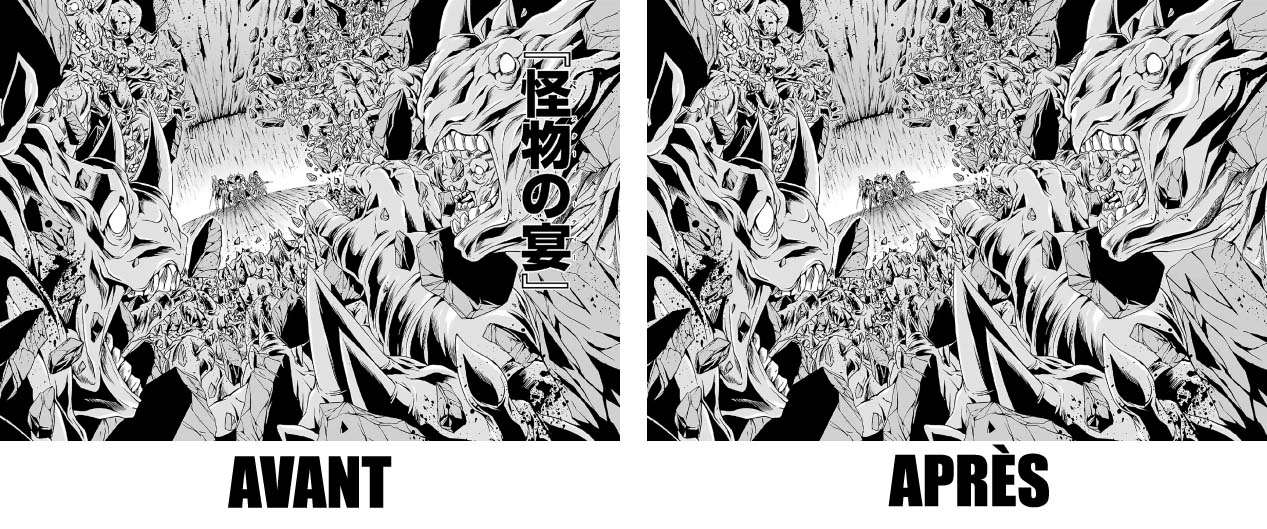
Effacer les dialogues dans les bulles avec la gomme, c’est facile ! Mais certains aspects peuvent se révéler plus difficile qu’il n’y paraît… Comment faire lorsque le texte se retrouve en plein milieu du dessin, d’un motif ou encore des cheveux…?! Au sein du clean, on retrouvera notamment la reconstruction qui permettra d’appliquer toute une panoplie d’outils qui ajouteront de la matière à ce vide laissé par l’écriture.
Le réflexe naturel face à cette situation serait l’utilisation du pinceau pour combler les parties mais elle n’est pas toujours la plus pratique à moins d’avoir une tablette graphique, il serait difficile d’avoir des courbes parfaites.
L’alternative au pinceau, la plume avec ses beaux tracés. Cet outil n’est certainement pas celui qu’on utiliserait par réflexe lorsque nous débutons, il est également l’un des plus technique du logiciel. Raison de plus d’avoir un bon exercice qui permet de l’appliquer davantage pour mieux la maîtriser.
Parfois les traits et les courbes ne sont pas suffisants à tout combler notamment face à des motifs. Dans ce cas le tampon de duplication deviendra notre meilleur allié. Son exécution répétitive permettra à terme de s’entraîner sur la précision des gestes. L’outil pièce est également très utile dans certaine situation, tout comme la création de nouveau motif qui ne sont que rarement employés. L’utilisation récurrente de divers outils permettra de créer certains automatismes et bonnes pratiques.
Et enfin le correcteur permet de corriger les résultats peu homogènes laissés par le tampon de duplication.
Ces outils en question varient selon la situation rencontrée et c’est à nous de choisir le bon outil au bon moment. Voilà donc déjà une première phase de réflexion que nous sommes amenés à heurter lors d’une création design.

Souvent les outils ne se suffisent pas à eux-mêmes, l’imagination est un point-clé d’une reconstruction réussie puisque nous sommes amenés à recréer à partir d’une partie manquante de l’existant ; encore un exercice qui peut se révéler intéressant pour faire tourner nos méninges. Concrètement, cela permet de comprendre les bases du dessin.
Dans l’activité de scantrad, les planches noires et blanches ne sont pas les seules à être traitées. Elles peuvent aussi se présenter en couleur de temps en temps dans le cas d’un frontispice ou d’un webtoon, ce qui donne la chance de travailler avec les couleurs.
Attention à l’édition !
Une fois les pages toutes propres, il est temps d’ajouter le texte traduit, c’est ce que nous appelons l’édition. Rien de bien compliqué bien sûr puisqu’il ne s’agit que de l’outil texte ! Vraiment ? Et si l’émotion que vous influeriez aux lecteurs étaient dépendants de cette étape, serait-ce toujours aussi simple qu’on le penserait ?!
Qui dit outil texte, dit quelle typographie ! Serif ou sans, cursive, fantaisie, monospace… Les possibilités sont infinies et ce problème se pose à chaque réalisation design que ce soit flyer ou site. Le choix de la typographie résulte les sentiments et les intentions que nous cherchons à transmettre, l’histoire que nous cherchons à raconter à travers elle. La typographie joue un rôle impactant puisqu’elle est une forme de graphisme et d’expression à part entière.
Dans le cas du scantrad, le principal enjeu est de trouver la meilleure typographie pour transmettre les paroles et pensées des personnages du manga. Contrairement à une réalisation design où nous sommes contraints d’utiliser 2 ou 3 typographies afin d’assurer une certaine clarté à l’utilisateur, le scantrad nous offre le luxe d’en varier autant que nous le voulons si cela va dans le sens de l’enjeu. Par exemple, un pour les hurlements, les pleurs, les joies extrêmes, la peur…
Les polices telles que Arial, Verdana et Georgia sont aujourd’hui les plus communément utilisées pour leur lisibilité sur les sites web, ça concerne notamment le contenu textuel. De la même manière, il existe également des polices de base pour l’édition : Anime Ace, Wildjess et la famille des Komika.

Même si nous ne sommes pas restreints par le nombre de typographies utilisées, il est primordial de se souvenir dans quelle situation elles ont été employées car effectivement il faut garder à l’esprit la règle du design suivante : une typographie pour un élément (typo #1 pour le titre, typo #2 pour le menu de navigation, typo #3 pour le contenu). Elle doit être réutilisée au bon endroit, le lecteur doit retrouver les mêmes codes assimilés à la typographie : italique ou grisée pour la pensée, petites tailles pour les hors-bulles… Sur le moyen et long terme, ce travail de choix des typographies pour exprimer telle émotion épargnera le temps de la recherche et deviendra un réflexe naturel puisque son utilisation répétitive nous apprend à les connaître mais surtout à reconnaître les petites différences qu’elles ont entre elles. Résultat, vous serez capable d’identifier les typographies utilisées sur une affiche publicitaire ou autres supports design sans hésiter !
Le dernier bienfait de l’édition est la mise en pratique d’effet sur les textes. Si nous n’avons pas l’habitude de travailler sur les typographies, les occasions pour les mettre en application sont plutôt rares : que ce soit effet flouté, de vitesse, de produit…
Mais encore ?
Tout comme pour le design, le scantrad demande de la rigueur d’exécution avec des étapes techniques et fastidieuses. Il comporte une multitude de bonnes pratiques et d’entraînements passifs. L’utilisation des outils s’applique à Photoshop mais elle peut bien évidemment s’étendre à des logiciels similaires qui proposent les mêmes outils comme Illustrator, Gimp, Photofiltre…
C’est bien de vouloir faire mais c’est encore mieux d’avoir la volonté de bien faire car oui en effet, un travail reste un travail mais sa qualité varie selon l’investissement fourni. Cette volonté se manifeste notamment lorsqu’il y a des attentes par derrière. Pour un projet, la source de motivation est de présenter fièrement notre travail devant le client mais nous n’avons pas ce booster lorsque nous pratiquons le design dans notre coin. Eh bien il existe avec le scantrad, les attentes proviennent des lecteurs qui nous pousseront à vouloir rendre un travail le plus qualitatif possible.
Alors qu’est-ce que vous attendez pour essayer ?
Si vous êtes intéressés par le sujet, vous pouvez consulter la chaîne YouTube de DjidaneZokawaify qui enseigne les bases du scantrad. D’autres fonctionnalités non évoquées sont expliquées : https://www.youtube.com/channel/UChAH9ESdKXWH0SPtu6ytQLw

