Article précédent : WEEKLY POOR DESIGN #02.
On dit qu’un design parfait est un design invisible, celui que l’on traverse sans le remarquer car on le traverse sans peine. Cependant, à force de répéter une même expérience, elle devient également invisible. Et l’on ne voit plus ses défauts, ses particularités. Il faut alors faire un effort conscient pour la disséquer et la critiquer.
Voilà l’exercice auquel je tente de me livrer aussi souvent que possible : sortir consciemment de l’habitude pour me placer dans la peau d’un hater. Et j’aime ça.
Oui, sous la pression d’Adrien — qui hante mes pas dans le campus comme un créancier écossais — je m’apprête à prendre des mesures concernant mon rythme d’écriture : cette série sera sans nul doute renommée Monthly Poor Design.
Cette semaine, parlons de conception centrée utilisateur.
Et l’utilisateur, on s’en cogne ! Yolo.

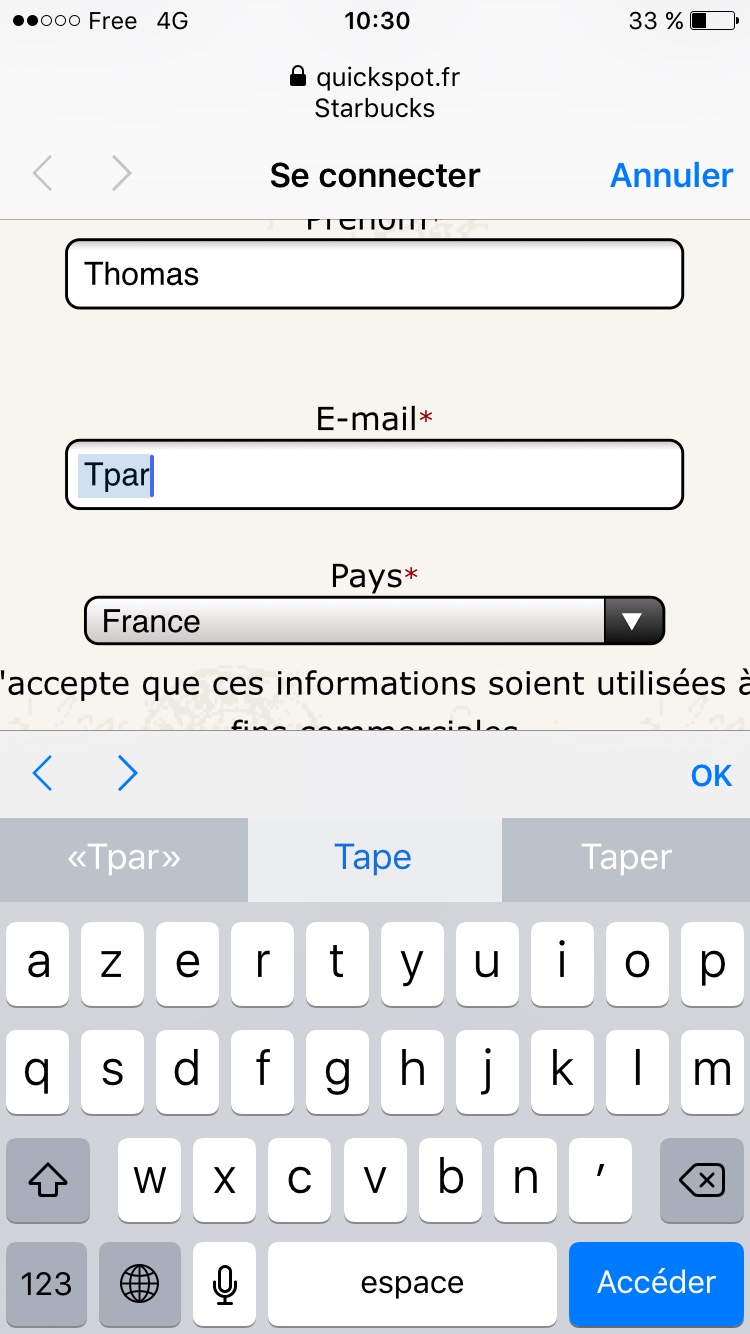
Et si vous oubliez tout ce que vous savez sur les pavés numériques ? Vous savez, 1-2-3, 4-5-6, 7-8-9, etc. C’est plutôt pratique : quels que soient le pays, la langue ou l’appareil, vous pouvez naturellement taper une suite de chiffres sans même regarder le clavier.
Ça n’a pas l’air grand-chose, et vous perdrez sans doute deux secondes à taper un nombre ; néanmoins c’est l’effort mental supplémentaire qui est problématique. En effet, vous ne pourrez pas taper machinalement, vous devrez impérativement être attentif aux touches. Et c’est un crime infâme car il était plus facile de se conformer à la norme et d’offrir une expérience plus fluide que de ré-inventer la roue et de frustrer ses utilisateurs.
HTML5 ? Je ne connais pas ce pokémon…

C’est être vraiment tatillon, mais Starbucks peut s’offrir les services d’un collégien pas trop branquignol et qui a suivi un tuto sur lehtml.com. Alors le fait de ne pas formater le champ de saisie pour le mail (clavier spécial avec symbole @, pas d’auto-correction) est un problème ; a fortiori quand on rencontre de moins en moins de cas de ce genre.
On passera sur le design 2002-je-fais-du-html-en-tables ; les archéologues du net peuvent de toute façon observer diverses espèces de dinosaures encore en vie sur certains sites du gouvernement (mention spéciale pour le ministère des Outre-Mer).
Le point le plus surprenant de cette capture d’écran demeure néanmoins la mention « Free 4G » en haut à gauche. On nage en pleine science-fiction. En fait, je soupçonne très fortement Free d’être le Volkswagen de la téléphonie : ils arrivent à passer le test de la 4G, mais en fait, ce n’est pas de la 4G, c’est tout au plus la Edge bas-de-gamme que tu captes chez ta grand-mère dans le Cotentin.
WSF, l’école de…

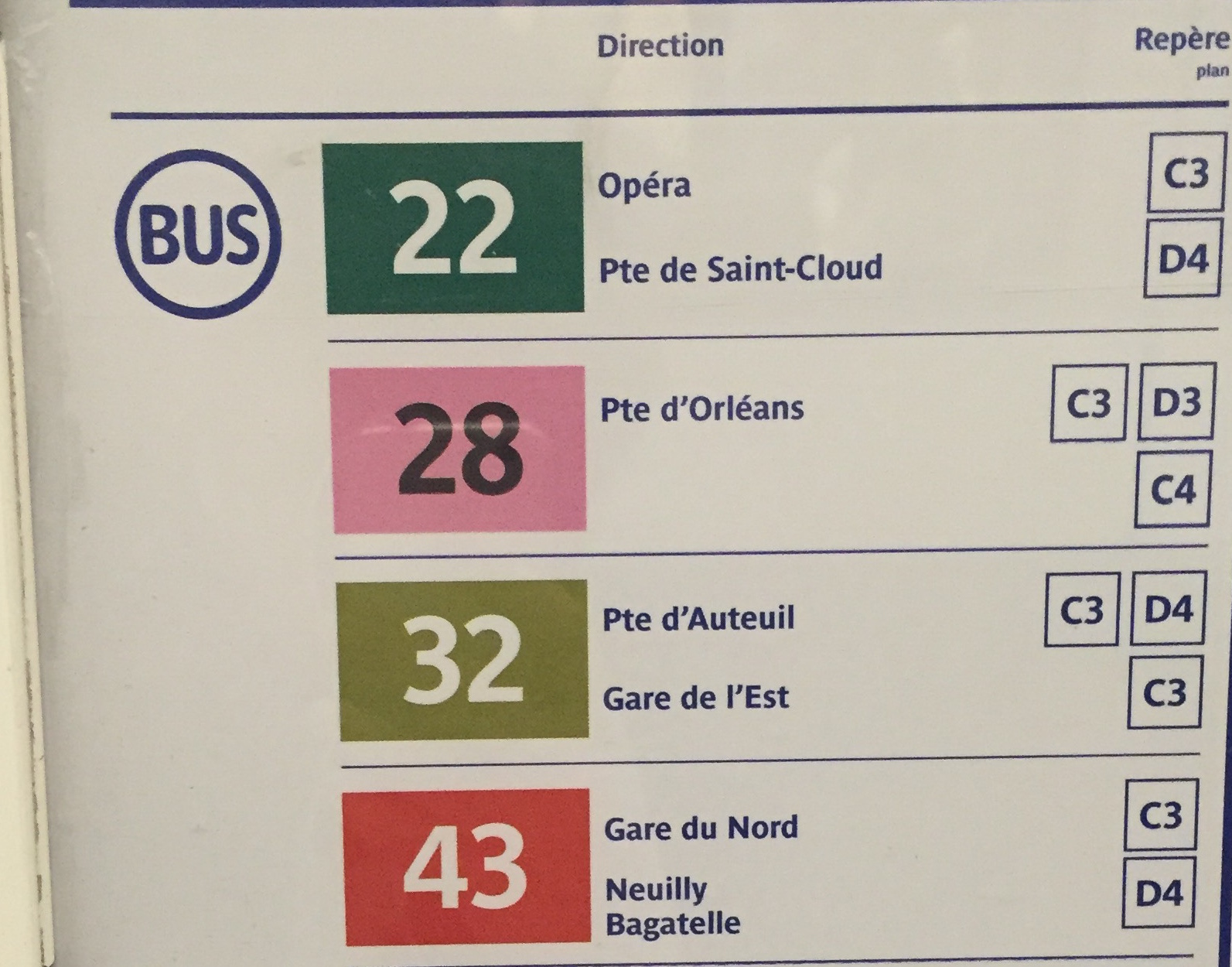
Ah oui. Ah oui oui oui. Mmmmm… Texte rouge sur fond rouge, même teinte (évidemment, celle de la charte graphique). Je t’aime, WSF.
Ce qui est choquant, c’est que même la RATP fait mieux en choisissant, parmi le blanc et le noir, la couleur qui a la meilleure lisibilité. Ça ne vous offre pas le paradis, messieurs — votre place à la table de Satan entre Mel Gibson et Kev’ Adams est de toute façon déjà réservée — mais c’est déjà pas mal.

Merci à Lona Jackson pour cette dernière perle ; bisous, et à la semaine prochaine.

